Create a Diverse Welcome Message in your Service Now Employee Center
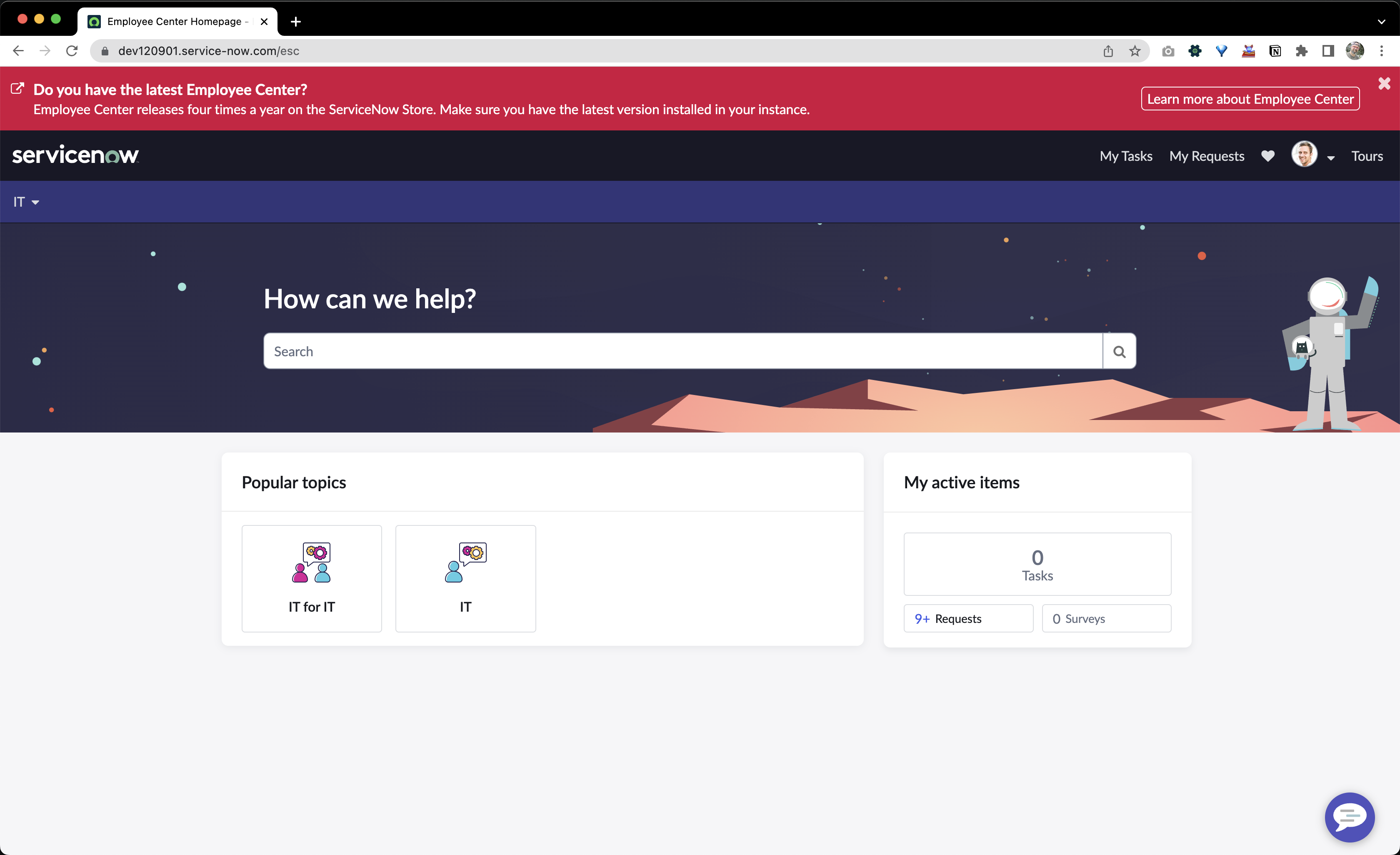
Employee Center has a nice hero illustration with a prompt to search for help. A common pattern I’ve seen is customizing with a Welcome message for the current user. Let’s expand on this a bit and include a diverse welcome message that rotates greetings in different languages.

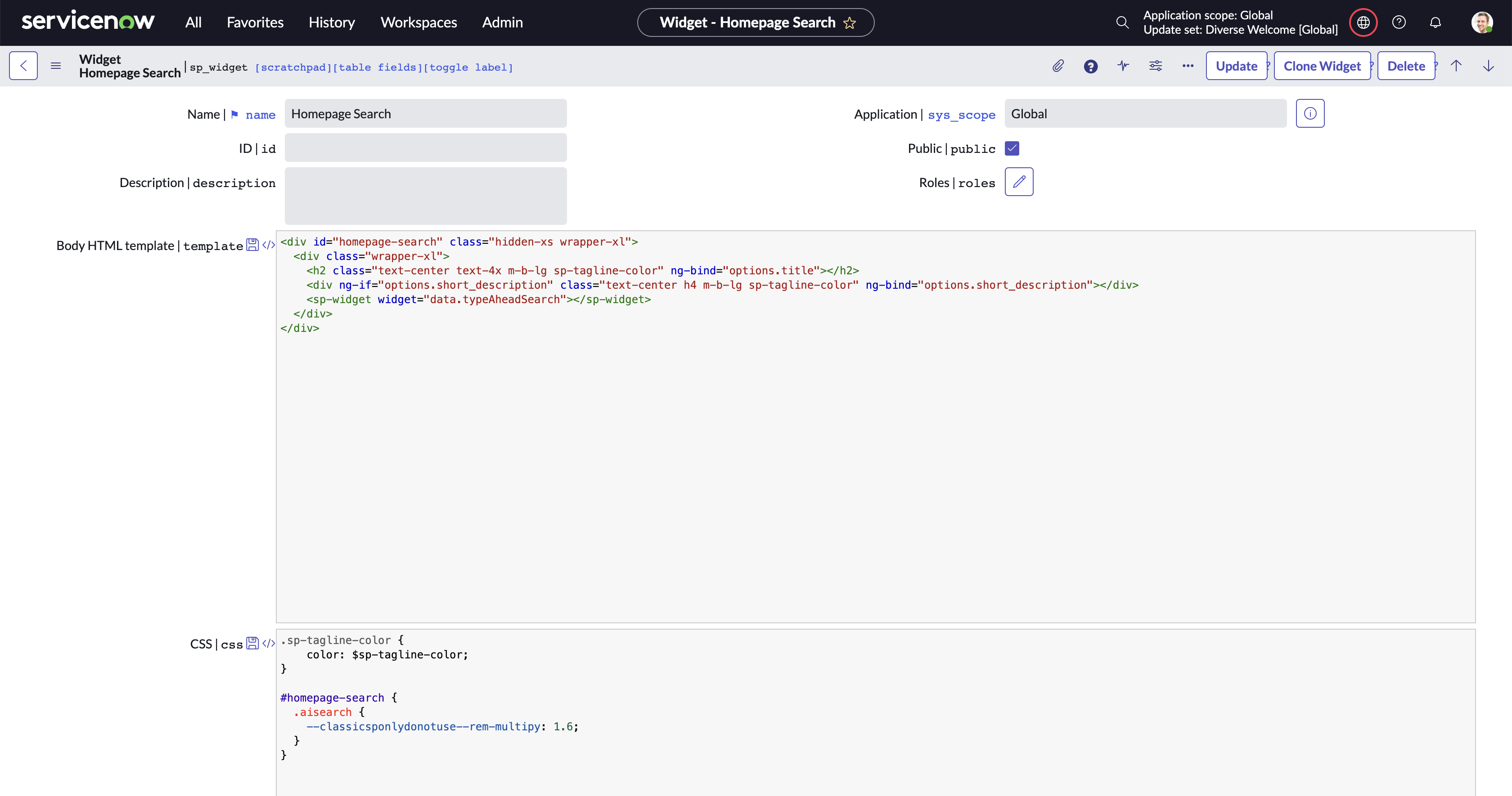
Use the application navigator and navigate to Service Portal > Widgets list and select the Homepage Search widget. Here’s what we get for the default

Let's clone with Homepage Search and call it Homepage Search and Welcome. Time in write some JavaScript in the client controller. We’ll need to…
- Create an array of containing Welcome messages in various languages. We'll go with English, German, Dutch, Punjabi, Japanese, Somali, and Welsh. For fun the Japanese characters will be added.
- Randomize the array
- Make the array available in the scope so we can reference with data binding it in the HTML
Here's what we have for the Client controller
api.controller=function($scope) {
/* widget controller */
var c = this;
var welcomeLanguages = [
'Welcome',
'Willkommen',
'Welkom',
'Suāgata hai',
'いらっしゃいませ',
'Soo dhawoow',
'Croeso'];
var random = Math.floor(Math.random() * welcomeLanguages.length);
var welcome = welcomeLanguages[random];
$scope.welcome = welcome;
};<pre class="language-javascript">
<code>
function getFullName (user) {
const fullName = user.firstName + user.lastName;
return fullName;
}
</code>
</pre>Update the widget in the Employee Center Homepage with $scope.welcome and ...
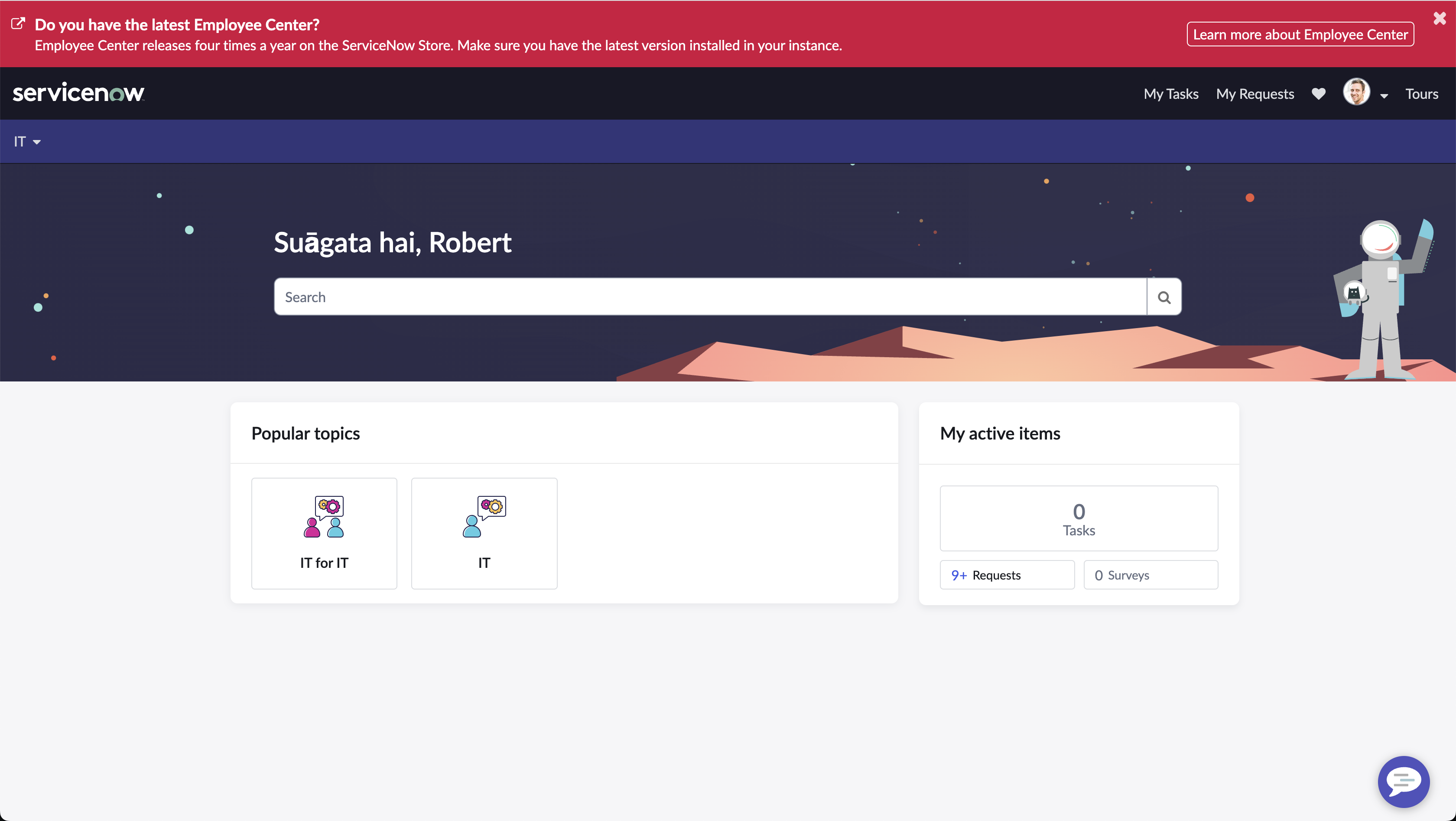
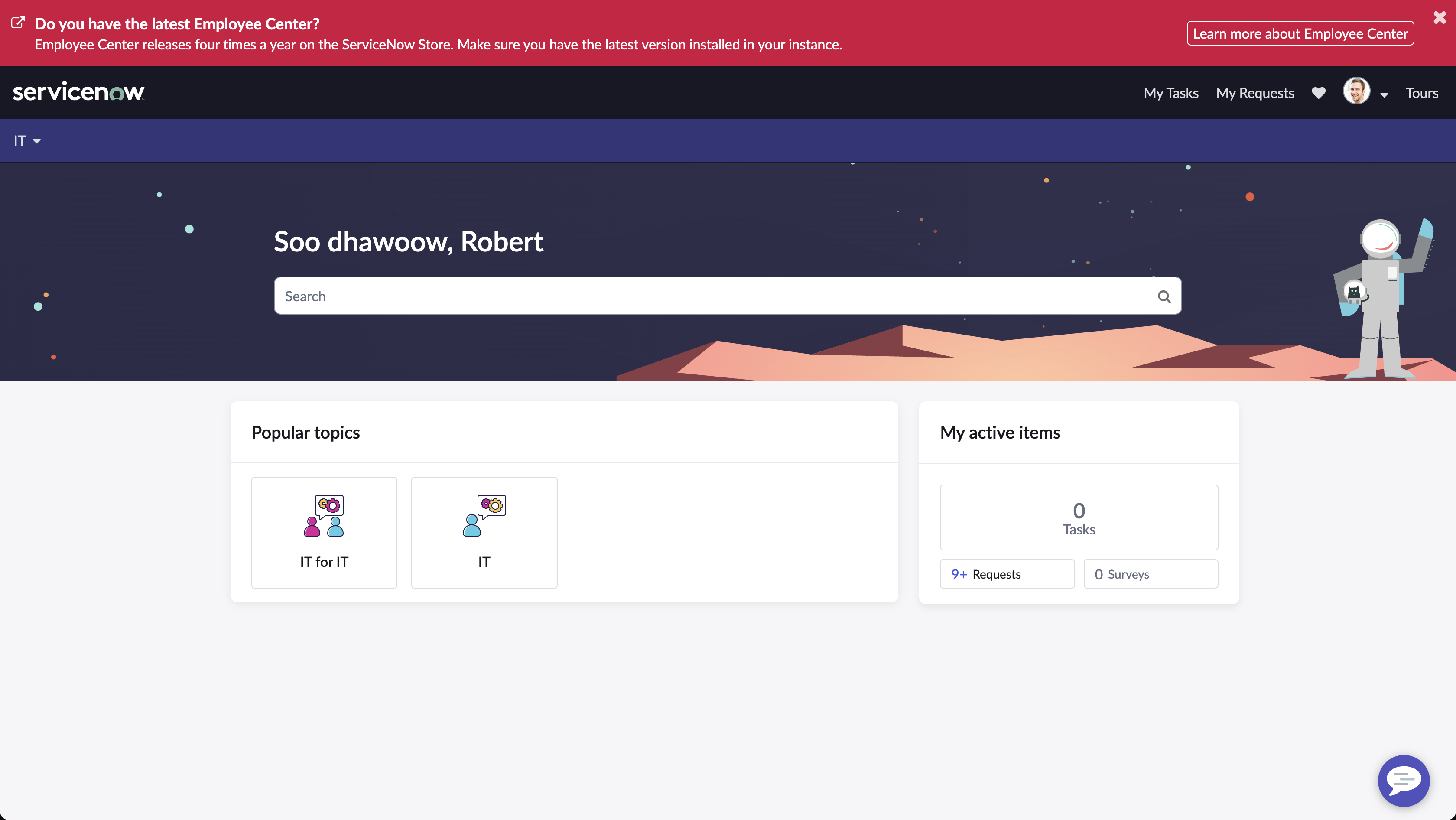
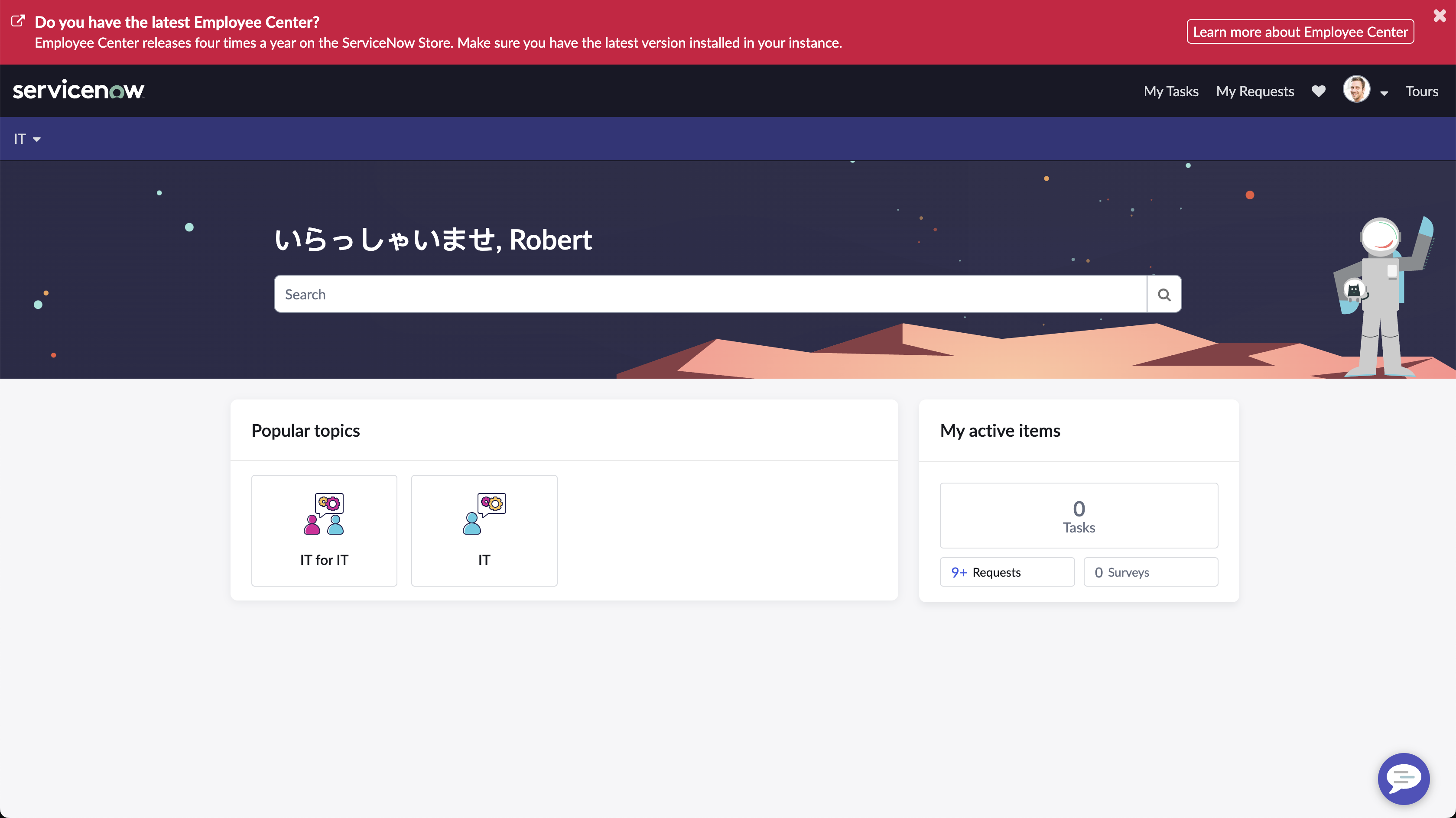
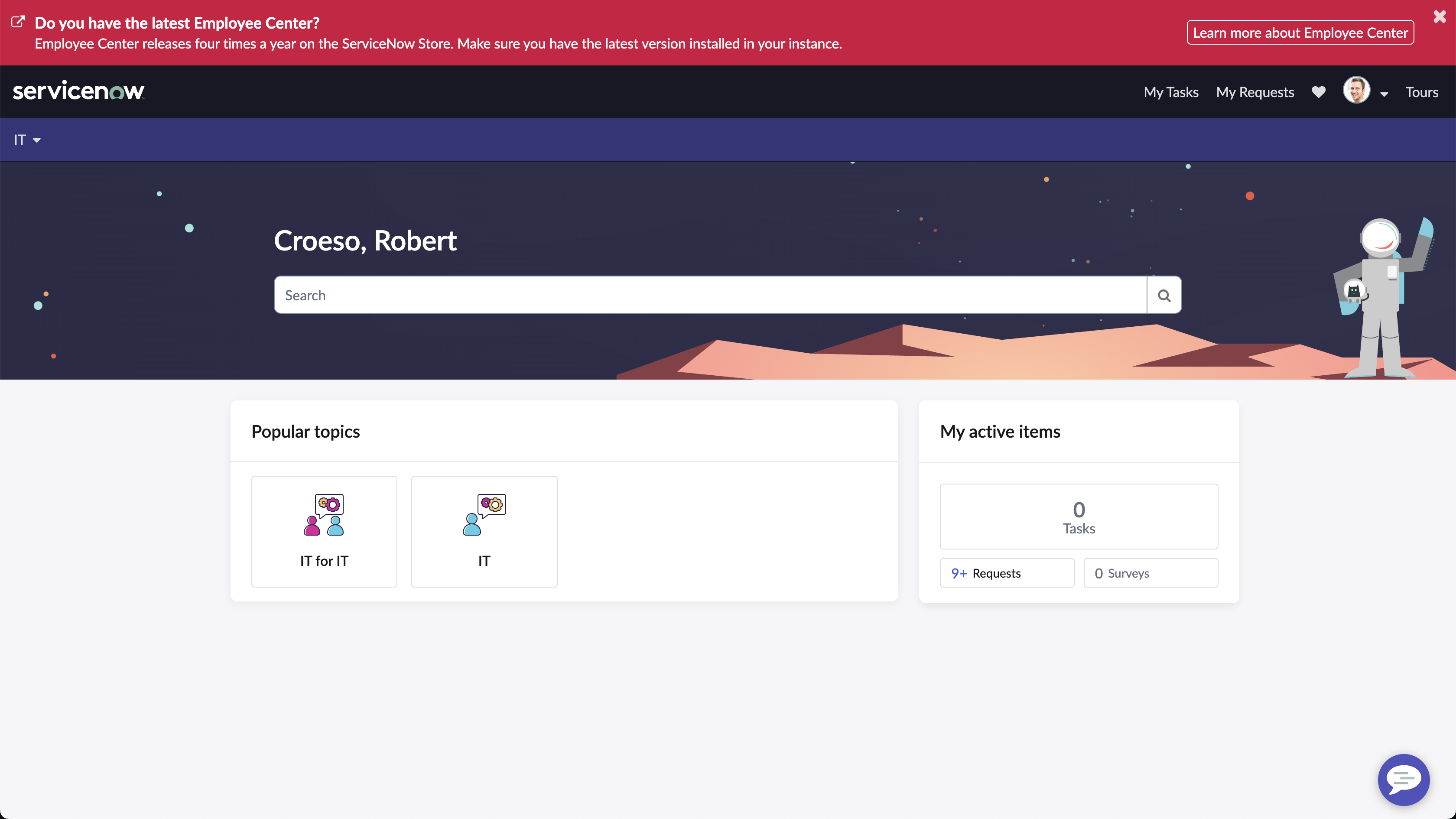
<h2 class="text-center text-4x m-b-lg sp-tagline-color">{{welcome}}, Robert</h2>Hit Save, Refresh multiple times to see the random welcome messages. 🥳




Possible Enhancements
**Masculine and Femine
**Add the flag of the country where the language is used
© Robert Fauver.RSS